Now that you have a working outline, it’s time to get organized! Creating a visual structure for your course can highlight gaps in your design and visualize the entire course before you get too far down the road in development.
This is the heavy-hitting part of the design. Some instructional designers will create a design document to communicate the design to the person developing the course. Design documents come in different forms; they can look like Word documents, concept maps, scripts, or even PowerPoints. Many software developers begin their design process with a wireframe.
What is a Wireframe?
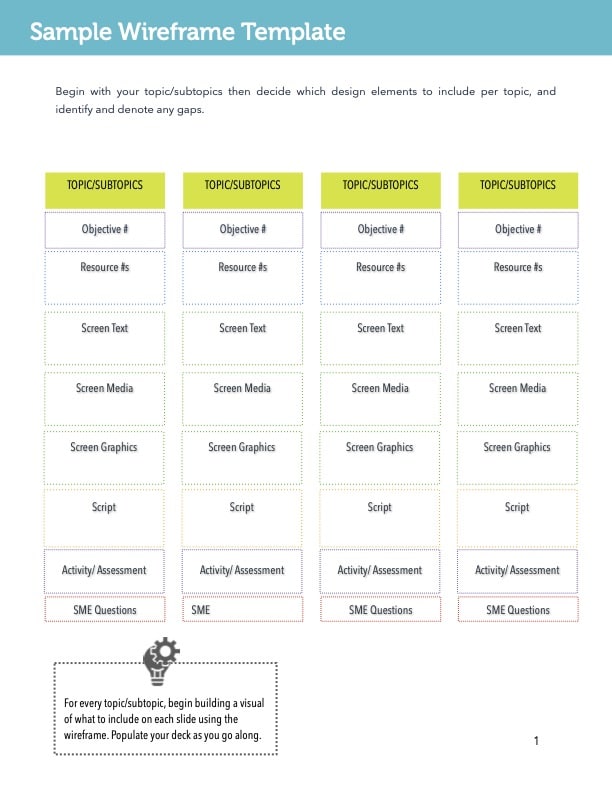
A wireframe is essentially an image that displays the functional elements of a website or page, and it is typically used for planning a site’s structure and functionality. Creating a visual structure for your course can highlight gaps in your design and visualize the entire course before you get too far down the road in development. How you organize is up to you—I have provided a couple of my favorite methods in this lesson, but the important thing is to stay organized.
Wireframing is a technique commonly used in the development of apps and websites. eLearning courses can be just as complex, so it is well worth learning. The purpose is to visualize and communicate the design and hierarchy of your course content, giving you a rapid way to plan how you would like your audience to consume the content. Use this tool to:
- Provide a visual overview of the potential design.
- Aid with communication and collaboration.
- Serve as a springboard to design.
- Create an agile, easy way to make big changes before spending a lot of time and money on development.